1.Log in to your dashboard--> layout- -> Edit HTML
2.Scroll down to where you see tag.
3.Now copy below code and paste it just before tag .
#nav, #nav ul{
margin:0;
padding:0;
list-style-type:none;
list-style-position:outside;
position:relative;
line-height:26px;
}
#nav a:link,
#nav a:active,
#nav a:visited{
display:block;
color:#FFF;
text-decoration:none;
background:#444;
height:26px;
line-height:26px;
padding:0 6px;
margin-right:1px;
}
#nav a:hover{
background:#0066FF;
color:#FFF;
}
#nav li{
float:left;
position:relative;
}
#nav ul {
position:absolute;
width:12em;
top:26px;
display:none;
}
#nav li ul a{
width:12em;
float:left;
}
#nav ul ul{
width:12em;
top:auto;
}
#nav li ul ul {margin:0 0 0 13em;}
#nav li:hover ul ul,
#nav li:hover ul ul ul,
#nav li:hover ul ul ul ul{display:none;}
#nav li:hover ul,
#nav li li:hover ul,
#nav li li li:hover ul,
#nav li li li li:hover ul{display:block;}Note: If you want you can change above code as you like.
4.Now again Scroll down to where you see tag.
5.Now Copy below code and paste it just before tag.
6.Now save your template.
7.Go to Layout-->Page Elements.
8.Click on "Add a Gadget" and select 'HTML/Javascript' and add the code given below.
Note: Above code is example only.You can add many links if you like.
Replace blue colour codes with your link names.
Replace # with your link urls.
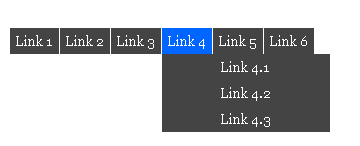
9.Now click save and you are done.It will look like this:

0 comments:
Post a Comment