Posted by
Funniest Pictures
at
02:19
Labels:
templates

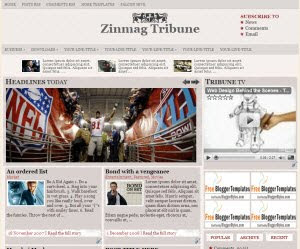
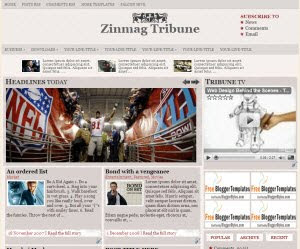
Template name : Zinmag Tribune-v101 Premium
Type : New Blogger Template (XML),3 Column
Theme Author: Jinsona Design
Converted By: Falcon Hive
Demo|Download
General Info:
- 3 Columns
- Ads Ready
- By BloggerStyles
- By BloggerStyles - Pro
- Featured Templates
- Fixed Width
- Gold Templates
- Right Sidebar
- Support Available
Configure the First Header Navigation BarAccess into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
YOUR-LINK-TITLEConfigure the Subscription Section on the top of the blogAccess into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
If you are using the Feedburner, the RSS email subscription link should look like this:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US
Configure the Second Header Navigation Bar
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
YOUR-LINK-TITLE
Configure the Featured Content Scroller on the top of the page
Access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item.

POST-DESCRIPTION-HERE
Configure the Featured Content Glider on the top of the main pageAccess into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item.
POST-DESCRIPTION-HERE
 Configure the Minipost Section under the Featured Content Glider
Configure the Minipost Section under the Featured Content GliderCopy the code below, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-content2', paste and edit the code with corresponding item.
POST-CATEGORY-HERE

POST-DESCRIPTION-HERE
As this template got ‘Read More’ function, you can probably hide some text from being displayed on the main page. Simply copy the highlighted code below, then access into ‘Settings’ and under the ‘Formatting’ tab, paste the code into the ‘Post Template’.
On the next time you write an article, you just need to add this line of code to hide the text. For example,After the
Zinmag Tribune Blogger template is a white professional magazine style template authored by Jinsona Design
This template has rich feature like featured content scroller and featured content gliderThen the main page would show only the ‘Zinmag Tribune Blogger template is a white professional magazine style template authored by Jinsona Design’, while the other text is hid and only can be seen through ‘Read More’ click.
Configure the Featured Video Section on the top of the sidebarCopy the video’s embed code link, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-video’, paste the code then ‘Save’ to show the video!
Your Youtube video’s embed code link is located below the profile of the video uploader, and you can adjust the

0 comments:
Post a Comment